Försök 1: Laborera med mineralskuggor
Försök 1: Laborera med mineralskuggor
2010-07-05  18:06:44
18:06:44
Hej på er! Måndag igen, efter en väldigt varm och riktigt tropisk helg.
Jag måste berätta om mitt försök att förvandla en av mina i.d. BE ögonskuggor i pulverform till en kompakt kaka. Jag bestämde mig för att testa, eftersom min plan är att komponera ihop en liten palett med 6 av mina favvisar som jag använder mest. Efter att ha läst mig till hur man bäst går till väga med mineralsmink så var jag sugen på att börja experimentera.
← Så här ser min tomma palett ut ungefär.
Jag måste berätta om mitt försök att förvandla en av mina i.d. BE ögonskuggor i pulverform till en kompakt kaka. Jag bestämde mig för att testa, eftersom min plan är att komponera ihop en liten palett med 6 av mina favvisar som jag använder mest. Efter att ha läst mig till hur man bäst går till väga med mineralsmink så var jag sugen på att börja experimentera.

← Så här ser min tomma palett ut ungefär.
Min assistent hjälpte mig att finmala ca 1/3 tsk pulver av "Clarity" i ett decilitermått. Sedan hällde vi på ett par droppar isopropylalkohol och rörde runt. Mineralet verka suga åt sig vätskan som bara den, så det blev att hälla på mer. Det började likna lite av en smuldeg, vilket var målet. För att spä ut massan lite till, eftersom vätskan nästan verkade dunsta på nolltid samtidigt som massan krympe, tillsatte vi några droppar destillerat vatten. Den lilla smeten som återstod efter allt rörande bredde vi ut i en tom liten burk. Det luktade rätt starkt av alkoholen, men den dunstade bort efter ett tag. När ögonskuggan var helt torr (och när jag hade fått nog av att vänta) så pressade vi med en enkrona insnurrad i papper och tyg. Det blev en ganska ful och ojämn liten kaka. För lite smet i en något för stor burk helt enkelt. Ytan och konsistensen verkade dock bra. Det såg ut som pressad ögonskugga ska se ut. Den fick stå i sin lilla burk över natten...
Nästa dag: Sara duttade på den, men guess what - den återgick till sitt ursprungsstadie. Det var bara att hälla tillbaka pulvret i sin burk igen. Inget går förlorat som tur är. Jag ska testa igen, med mer mineral och utan vattnet. Nu har jag ju inte bindningsmedlet som heter Powder Modifier, och det är mycket möjligt att det är vad som krävs för just i.d.'s produkter.
Tyvärr dokumenterade jag inte försöket med foto, men jag kommer att försöka igen.
Det finns en bra guide hos Maggie Makeup Addict som jag följde. Om det är någon som har lyckats med mineraler från i.d. så får ni gärna kontakta mig! ˆ–ˆ
Tyvärr dokumenterade jag inte försöket med foto, men jag kommer att försöka igen.
Det finns en bra guide hos Maggie Makeup Addict som jag följde. Om det är någon som har lyckats med mineraler från i.d. så får ni gärna kontakta mig! ˆ–ˆ
 |
 Rita din egen muspekare
Rita din egen muspekare
2010-07-04  19:33:43
19:33:43
Hejsan hejsan! Ser ni min nya lilla muspekare med hjärtat här på bloggen, söt va? Jag ritade den idag. ˆ–ˆ Det går ju lätt att göra sin egen cursor och sedan lägga in den i css-mallen! Bilden ska helst vara .gif eller .png eftersom de formaten stöder genomskinlighet i bilder.
Lägg bara till denna kod i valfri class:
cursor: url ('http://www.adress.com/bild.gif'), auto;
...med , auto; så funkar det ju även i Firefox!
Lägg bara till denna kod i valfri class:
cursor: url ('http://www.adress.com/bild.gif'), auto;
...med , auto; så funkar det ju även i Firefox!
 |
 Kan man tjäna pengar på bloggen?
Kan man tjäna pengar på bloggen?
2010-05-25  16:52:27
16:52:27
Hur då? Ett sätt att få lite extra cash genom sin blogg eller hemsida är att gå med i s.k. affiliatenätverk. Jag tänkte berätta vilka två svenska program som jag använder, och förklara hur aff-nätverk funkar. ˆ–ˆ
Ett affiliatenätverk är ett företag som betalar ut provision till dig som genom reklam driver trafik till deras sida.
Jag bestämde mig för att testa de två som jag hade läst mest om - TradeDoubler och Double.net. Varför inte liksom? Det är ju helt gratis och det var faktiskt enkelt att komma igång. Man måste dock kunna hantera HTML, annars blir det svårt att placera ut annonser på sin sajt.
Aff-nätverken TradeDoubler och Double.net har många olika aff-program. Där har man en bra chans att välja bland program ur kategorier som verkar relevanta med sin blogg. Annonserna är lätta att sätta ut, det är bara att kopiera och klistra in kod i kodmallarna. Bildannonser eller vanliga textlänkar, det är helt valfritt. De skickar ut nyhetsbrev med bra information, och berättar när nya nya aff-program dyker upp.
Programmen ger dig en provision på olika sätt. Till exempel per annonsklick, per genomfört köp eller registrering via din länk, osv. Genom en statistikpanel har man en bra översikt på provisionspotten och samtidigt en koll på vilka annonser som är mest effektiva.
Utbetalningen: Hur och När? Båda mina aff-nätverk betalar ut varje månad. Jag har valt betalning till mitt personliga bankkonto, som jag ställde in detaljerna för när jag registrerade mig. En del nätverk kan betala ut till ditt Payson-konto. Båda nätverken har en minimumgräns för utbetalning. Alltså måste man ha tjänat ihop en summa på 200 kr (Double.net) och 500 kr (TradeDoubler) innan utbetalningen sker till kontot. Har man inte nått upp till gränsen varje månad så fortsätter man att öka sin pott, den förvinner inte. Det kan alltså ta tid, därför måste man ha tålamod!
Sedan är det väl bara att köra på och vänta. Det är ju onödigt att ständigt spamma dina läsare med reklam (vilket bara är irriterande!). Satsa hellre på att gå med i program som du tycker hör till din blogg, och berätta till exempel i inlägg om uttvalda produkter vid passande tillfällen. Låt dina annonser ligga i sidospalten, så att de inte kommer så mycket "i vägen".
Låt dina annonser ligga i sidospalten, så att de inte kommer så mycket "i vägen".
Hoppas det har varit till någon nytta. ˆ–˜
Ett affiliatenätverk är ett företag som betalar ut provision till dig som genom reklam driver trafik till deras sida.
Jag bestämde mig för att testa de två som jag hade läst mest om - TradeDoubler och Double.net. Varför inte liksom? Det är ju helt gratis och det var faktiskt enkelt att komma igång. Man måste dock kunna hantera HTML, annars blir det svårt att placera ut annonser på sin sajt.
Aff-nätverken TradeDoubler och Double.net har många olika aff-program. Där har man en bra chans att välja bland program ur kategorier som verkar relevanta med sin blogg. Annonserna är lätta att sätta ut, det är bara att kopiera och klistra in kod i kodmallarna. Bildannonser eller vanliga textlänkar, det är helt valfritt. De skickar ut nyhetsbrev med bra information, och berättar när nya nya aff-program dyker upp.
Programmen ger dig en provision på olika sätt. Till exempel per annonsklick, per genomfört köp eller registrering via din länk, osv. Genom en statistikpanel har man en bra översikt på provisionspotten och samtidigt en koll på vilka annonser som är mest effektiva.
Utbetalningen: Hur och När? Båda mina aff-nätverk betalar ut varje månad. Jag har valt betalning till mitt personliga bankkonto, som jag ställde in detaljerna för när jag registrerade mig. En del nätverk kan betala ut till ditt Payson-konto. Båda nätverken har en minimumgräns för utbetalning. Alltså måste man ha tjänat ihop en summa på 200 kr (Double.net) och 500 kr (TradeDoubler) innan utbetalningen sker till kontot. Har man inte nått upp till gränsen varje månad så fortsätter man att öka sin pott, den förvinner inte. Det kan alltså ta tid, därför måste man ha tålamod!
Sedan är det väl bara att köra på och vänta. Det är ju onödigt att ständigt spamma dina läsare med reklam (vilket bara är irriterande!). Satsa hellre på att gå med i program som du tycker hör till din blogg, och berätta till exempel i inlägg om uttvalda produkter vid passande tillfällen.
 Låt dina annonser ligga i sidospalten, så att de inte kommer så mycket "i vägen".
Låt dina annonser ligga i sidospalten, så att de inte kommer så mycket "i vägen".Hoppas det har varit till någon nytta. ˆ–˜
 |
 Produkt med reflektion
Produkt med reflektion
2010-04-10  20:03:23
20:03:23
Länge sedan jag körde en tutorial! Det blir photoshop, och jag tänker visa hur jag gör en reflektion på en bild av en produkt.
Jag valde på måfå ett exempel från eleven.se, och det blev en glittrig och rosa hårstylingsprodukt (för att den var så snygg hihi).
1. Kopiera bilden på sajten, starta PS och skapa ett nytt projekt. (Snabbkommandot är Ctrl+N)
2. Klistra in bilden så hamnar den automatiskt på ett nytt lager. (Ctrl+V)
3. Jag vill ta bort allt det vita runt om tuben eftersom jag hade tänkt tona bakgrunden i grått lite senare. Det kan vara j-kla bökigt att få bort ytan runt om utan att tuben får hackiga kanter, och man kan göra på flera olika sätt som är mer eller mindre noggranna. För det första är det perfekt att göra det innan man förminskar bilden, eftersom detaljerna ju också förminskas.
4. Jag väljer att markera det vita området omkring tuben med Magic Wand Tool. Min inställning här är Tolerance 7 med båda rutorna Anti-aliased och Contigous ikryssade.
5. Behåll markeringen och gå till menyn Select►Modify►Contract... med 1 pixel. Markeringen dras tillbaka lite och därefter väljer jag Select►Feather... 1 pixel blir bra. Vad som har hänt nu är att markeringen har fått lite mjukare kanter! Tryck på Delete-tangenten så försvinner det vita området. (Se hur kanterna ser ut genom att ändra färg på bakgrundslagret.) Du kan behöva upprepa proceduren för att snygga till kanterna ytterligare. Annars brukar jag alltid använda Eraser Tool för att finslipa lite.
Du kan behöva upprepa proceduren för att snygga till kanterna ytterligare. Annars brukar jag alltid använda Eraser Tool för att finslipa lite.
6. Bilden var väldigt stor så jag förminskade den med hjälp av Edit►Free Transform till 50% (Ctrl+T). Låt bildytan vara avlång, så att det finns plats nog för en spegelvänd kopia av tuben. (Min bildyta är 255x650 pixlar.)
7. Duplicera bildlagret. Layer►Duplicate Layer...
8. Spegelvänd den andra tuben. I menyn Edit►Transform►Flip Vertical. Håll in shift-tangenten och flytta ner tub 2 så att den nästan nuddar tub 1.
9. Tub 2 ska tonas ut lite grann eftersom den ska få agera som reflektion. Jag lägger på en Layer Mask genom att trycka på den lilla gråa fyrkanten med en vit cirkel, längst ner på Layerpanelen. (Se bilden) → →
10. Välj verktyget Gradient Tool inställd på Linear. Färgskala svart till vitt. Dra lodrätt över den spegelvända tuben, nedifrån och upp. Tuben är nu gradvis uttonad. (Blev den uttonad åt fel håll? Dra uppifrån och ned istället.)
11. Jag flyttar ihop tuberna så att den översta täcker den understa en liten aning.

12. Några effekter vill jag lägga på tuberna, en Inner Glow, Gradient Overlay och Inner Shadow. Se mina inställningar på bilderna. ↓



13. Nu lägger jag en svart-vit Gradient Overlay även på det vitabakgrundslagret. Men inställningarna är annorlunda. Opacity: 15%, Style: Reflected, Scale: 60%. Det blir en suddig grå reflekterad toning.
vitabakgrundslagret. Men inställningarna är annorlunda. Opacity: 15%, Style: Reflected, Scale: 60%. Det blir en suddig grå reflekterad toning.
14. Till sist skapar jag ännu ett lager och lägger en vit rektangel över hela den nedre halvan av bilden, med Opacity 10%. Det blir lite som en spegel- eller glasyta.
15. Allra sista steget är att göra en svag skugga på ett nytt lager ovanpå "glasytan", men under tub 1. Dra ett vågrätt svart streck längs med tubkorken med en mjuk pensel. För att göra strecket luddigare och svagare använder jag Filter►Blur►Gaussian Blur... Det automatiska läget för ett lager är Normal, men det går att ändra. Lagret sätter jag till läget Overlay i Layerpanelen. Klart!

Jag valde på måfå ett exempel från eleven.se, och det blev en glittrig och rosa hårstylingsprodukt (för att den var så snygg hihi).
1. Kopiera bilden på sajten, starta PS och skapa ett nytt projekt. (Snabbkommandot är Ctrl+N)
2. Klistra in bilden så hamnar den automatiskt på ett nytt lager. (Ctrl+V)
3. Jag vill ta bort allt det vita runt om tuben eftersom jag hade tänkt tona bakgrunden i grått lite senare. Det kan vara j-kla bökigt att få bort ytan runt om utan att tuben får hackiga kanter, och man kan göra på flera olika sätt som är mer eller mindre noggranna. För det första är det perfekt att göra det innan man förminskar bilden, eftersom detaljerna ju också förminskas.
4. Jag väljer att markera det vita området omkring tuben med Magic Wand Tool. Min inställning här är Tolerance 7 med båda rutorna Anti-aliased och Contigous ikryssade.
5. Behåll markeringen och gå till menyn Select►Modify►Contract... med 1 pixel. Markeringen dras tillbaka lite och därefter väljer jag Select►Feather... 1 pixel blir bra. Vad som har hänt nu är att markeringen har fått lite mjukare kanter! Tryck på Delete-tangenten så försvinner det vita området. (Se hur kanterna ser ut genom att ändra färg på bakgrundslagret.)
 Du kan behöva upprepa proceduren för att snygga till kanterna ytterligare. Annars brukar jag alltid använda Eraser Tool för att finslipa lite.
Du kan behöva upprepa proceduren för att snygga till kanterna ytterligare. Annars brukar jag alltid använda Eraser Tool för att finslipa lite.6. Bilden var väldigt stor så jag förminskade den med hjälp av Edit►Free Transform till 50% (Ctrl+T). Låt bildytan vara avlång, så att det finns plats nog för en spegelvänd kopia av tuben. (Min bildyta är 255x650 pixlar.)
7. Duplicera bildlagret. Layer►Duplicate Layer...
8. Spegelvänd den andra tuben. I menyn Edit►Transform►Flip Vertical. Håll in shift-tangenten och flytta ner tub 2 så att den nästan nuddar tub 1.

9. Tub 2 ska tonas ut lite grann eftersom den ska få agera som reflektion. Jag lägger på en Layer Mask genom att trycka på den lilla gråa fyrkanten med en vit cirkel, längst ner på Layerpanelen. (Se bilden) → →
10. Välj verktyget Gradient Tool inställd på Linear. Färgskala svart till vitt. Dra lodrätt över den spegelvända tuben, nedifrån och upp. Tuben är nu gradvis uttonad. (Blev den uttonad åt fel håll? Dra uppifrån och ned istället.)
11. Jag flyttar ihop tuberna så att den översta täcker den understa en liten aning.

12. Några effekter vill jag lägga på tuberna, en Inner Glow, Gradient Overlay och Inner Shadow. Se mina inställningar på bilderna. ↓



13. Nu lägger jag en svart-vit Gradient Overlay även på det
 vitabakgrundslagret. Men inställningarna är annorlunda. Opacity: 15%, Style: Reflected, Scale: 60%. Det blir en suddig grå reflekterad toning.
vitabakgrundslagret. Men inställningarna är annorlunda. Opacity: 15%, Style: Reflected, Scale: 60%. Det blir en suddig grå reflekterad toning.14. Till sist skapar jag ännu ett lager och lägger en vit rektangel över hela den nedre halvan av bilden, med Opacity 10%. Det blir lite som en spegel- eller glasyta.
15. Allra sista steget är att göra en svag skugga på ett nytt lager ovanpå "glasytan", men under tub 1. Dra ett vågrätt svart streck längs med tubkorken med en mjuk pensel. För att göra strecket luddigare och svagare använder jag Filter►Blur►Gaussian Blur... Det automatiska läget för ett lager är Normal, men det går att ändra. Lagret sätter jag till läget Overlay i Layerpanelen. Klart!

Så här blev min bild. →
Klicka för förstoring.
Klicka för förstoring.
 |
 Tutorial: Animation av RSS-knapp
Tutorial: Animation av RSS-knapp
2009-08-30  18:07:55
18:07:55
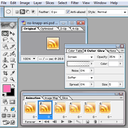
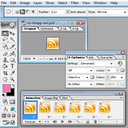
I min förra tutorial visade med 15 steg hur man gör en egen RSS-knapp till sin blogg. Jag fick ett önskemål om att visa hur man gör en animation, så jag tänker nu använda mig av förra exemplet och animera RSS-knappen!
Jag använder: Adobe ImageReady
1. Starta ImageReady och öppna .psd-filen med RSS-knappen. Det kan vara en bra idé att göra en kopia av bilden eftersom vi ska göra en del ändringar, så vi sparar om (Ctrl+Shift+S) bilden till rss-knapp-ani.psd.
2. Vi borde redan ha skurit ner bilden till en lagon storlek, så om du inte gjort det använder du Crop Tool (C) och skär bort överflödig arbetsyta. Zooma in för bättre presicion, och skär precis intill kanten. Till slut är arbetsytan 42x42 px.
Tillskärningen:


3. Nu ska vi fixa lite med det översta lagret, det med symbolen. Pricken och de två bågarna ska skiljas till tre separata lager, så vi klipper ut (Ctrl+X) en i taget med Marquee Tool (M) i ellipsformen. De hamnar automatiskt på ett nytt lager då vi klistrar in igen (Ctrl+V).
4. Dags att ta fram animationsfönstret, som du hittar i ImageReady-menyn under Windows►Animation.
5. Duplicera den första animationsramen 5 gånger genom att trycka på knappen med det lilla pappersarket. Nu har vi 6 identiska ramar att arbeta med.
Steg 3 - 5:



Tanken är nu att pricken, mellanbågen och storbågen ska få en Outer Glow som skall variera i styrka i de olika ramarna. Från 0, till 35, till 75% - och omvänt tillbaka.
6. Första ramen låter vi vara som den är, men i andra ramen ska pricken få en vit Outer Glow. Lägg till effekten genom Layer►Layer Style►Outer Glow. Inställningarna: Screen, Opacity 35%, Size 5.
7. I tredje ramen ökar vi Outer Glow Opacity till 75% på pricken, och utför samma steg som ovan på mellanbågen.
8. I ram nummer fyra skall prickens Outer Glow tillbaka till 35%. Mellanbågens till 75%, och nu ska även storbågen få en - men på 35%.
9. Och i femte ramen... Prickens OG: 0%, mellanbågens: 35%, storbågens: 75%.
10. I sjätte och sista ramen ska endast storbågens OG synas och stå på 35%.
Steg 6 & 7:


Nu har vi en färdig animation! Testa den genom att trycka på Play-knappen i animationsfönstret.
Bilden är klar att sparas (Ctrl+Alt+S) som en .gif. I Optimize-rutan under Window►Optimize kan man välja bildformat.

 |
 Tutorial: Egen RSS-knapp
Tutorial: Egen RSS-knapp
2009-08-26  22:55:55
22:55:55
Här tänkte jag visa er hur man gör en egen RSS-knapp till sin blogg, för att byta ut mot standardknappen! Det kan ju vara kul att ha en annan knapp än den vanliga, och en som passar till bloggdesignen. Följ min tutorial steg för steg, den är enkel och tar ca 20 minuter.
Jag använder: Adobe Photoshop
1. Skapa ett nytt projekt, jag tar 200 x 200 pixlar. (Snabbkommando Ctrl+N)
2. Skapa ett nytt Lager. (Snabbkommando Ctrl+Shift+N)
3. Välj verktyget Rectangle Tool (Tangentknapp U), välj formen med rundade hörn. Ställ in en fixerad storlek - i mitt exempel 40 x 40 pixlar - och sätt Radius till 7 pixlar. Se även till att Anti-aliasrutan är ikryssad. Välj en färg och placera ut rektangeln.
Kolla inställningarna (Steg 1 - 3):

4. Än är ju knappen bara platt, så den ska nu få fyra olika effekter. Första är en Gradient. Välj i Photoshop-menyn Layer►Layer Style►Gradient Overlay...
5. Jag ger min knapp en Reflected gradient, inställd på Linear Burn med Opacity på 20%. Nu har vi en svag mörk toning mot mitten.
6. Nästa effekt är Inner Glow. Den ska vara vit, Size 6, inställd på Overlay med 60% Opacity. Ändra Contour till den bredvågiga med Range 40%. Knappen har fått en mjuk, ljus ram en liten bit innanför kanten.
7. Tredje effekten är Inner Shadow. Också vit, men inställd på Screen, 70% Opacity. Sätt skuggvinkeln till -90°. Distance: 5, Choke: 0, Size: 10.
8. Och till sist, effekten Stroke. Knappen får här en svag svart kantlinje. Inställd på Linear Burn, Position: Outside och Size 1 px.
Bilder på effektinställningarna (Steg 4 - 8):




9. Nu kommer vi till själva symbolen, och vi kör med den typiska "signalen". Vi gör ett nytt Lager, och väljer Rectangle Tool (steg 3) igen - men denna gång Custom Shape Tool, som har många olika former att välja mellan. Välj den nära slutet som heter Bull's Eye. Fixera storleken till 50 x 50 px, välj svart som färg och rita ut den.
10. Sudda mittpunkten, (vi gör en ny, mindre) och markera med verktyget Rectangular Marquee Tool (Tangentknapp M) tre fjärdedelar av symbolen och tryck på Delete. Avmarkera. Nu har vi en fin kvart kvar.
11. Vi skapar en mindre svart prick på ett nytt Lager direkt efter. Använd Brush Tool (B) eller Ellipse Tool (U). Jag tycker att en storlek på 6 px passar bra. Flytta pricken så att den utgör hörnet av symbolen och lägg sedan ihop de två lagren (symbolen + pricken) via Photoshop-menyn Layer►Merge Down. (Ctrl+E)
Bildförklaring (Steg 9 - 11):




12. Flytta symbolen till mitten av knappen och invertera den med snabbkommandot (Ctrl+I).
13. Inte mycket kvar nu! Vi lägger till lite glans, och ger knappen en glas-look. Skapa ett nytt Lager, välj Brush Tool (B) storlek 65 och vit färg. Dra ett streck horisontellt över toppen av knappen. Ställ in lagret på Screen med 70% Opacity.
14. Nytt Lager, rita en vit oval över vänster topp med Ellipse Tool (U). Ställ in lagret på Soft Light med 50% Opacity.
15. Sista steget! Lagret med symbolen ska ställas in till Overlay med Opacity 90%. Det ser allra bäst ut om lagret ligger överst, så gå till Layer►Arrange►Bring to Front.
Klart! Nu kan du t.ex. ändra färg, bakgrund eller ändra någon inställning om du vill. Till slut klipper du bara ut knappen så att det blir en ny liten bild som du sparar.
Kontrollera (Steg 12 - 15):



Verkar något oklart? Fråga gärna!
Jag har fått ett par önskemål, bland
annat på hur man gör en animation.
En sån tutorial är på gång! (^.^ )/
Jag har fått ett par önskemål, bland
annat på hur man gör en animation.
En sån tutorial är på gång! (^.^ )/

Så börjar du använda din nya RSS-knapp
För användare på blogg.se:
Om din blogg har en standardknapp måste du byta ut den mot den nya. Då går du in på kontrollpanelen under fliken Design och sedan Redigera kodmall.
Leta upp koden:
<a href="index.rss" title="RSS"><img src="http://static.blogg.se/img/rss.gif" border="0" alt="RSS 2.0" /></a>
Där har vi standardknappen rss.gif, och det är den som ska bytas ut. Ladda upp din bild på webben och kopiera bildadressen.
När du har ersatt bildadressen kan det se ut så här:
<a href="index.rss" title="RSS"><img src="http://www.dinsida.se/din_rss.gif" border="0" alt="RSS 2.0" /></a>
För användare på blogg.se:
Om din blogg har en standardknapp måste du byta ut den mot den nya. Då går du in på kontrollpanelen under fliken Design och sedan Redigera kodmall.
Leta upp koden:
<a href="index.rss" title="RSS"><img src="http://static.blogg.se/img/rss.gif" border="0" alt="RSS 2.0" /></a>
Där har vi standardknappen rss.gif, och det är den som ska bytas ut. Ladda upp din bild på webben och kopiera bildadressen.
När du har ersatt bildadressen kan det se ut så här:
<a href="index.rss" title="RSS"><img src="http://www.dinsida.se/din_rss.gif" border="0" alt="RSS 2.0" /></a>
 |